You can control the visibility of a Webform page and all of its included content (e.g. questions, explanations, etc.) by adding conditional logic.
In this article, we’ll show you how to add, edit and remove conditional logic from a Webform page.
Add conditional logic to a Webform page
You can control whether or not an entire Webform page is visible by adding conditional logic. Add as many or as few conditions as you'd like. Any conditions following your first condition can be added as AND or OR.
To add conditional logic to a Webform page:
- Navigate to the Workflow editor
- Select the Webform page you want to hide by clicking the page title
- Click the Page logic tab in the Webform editor panel to the left
- Select Add condition
- Click Form Field > choose the Webform field you want to base the logic on from the dropdown menu
- Add a Condition using the dropdown menu
- Save
Repeat steps 4-7 to add more conditions to the page’s visibility logic.
Notes:
- Available conditions depend on the field type you’re basing your page logic on.
- We highly recommend basing your page logic on a Webform field that appears in the Workflow before your current page.
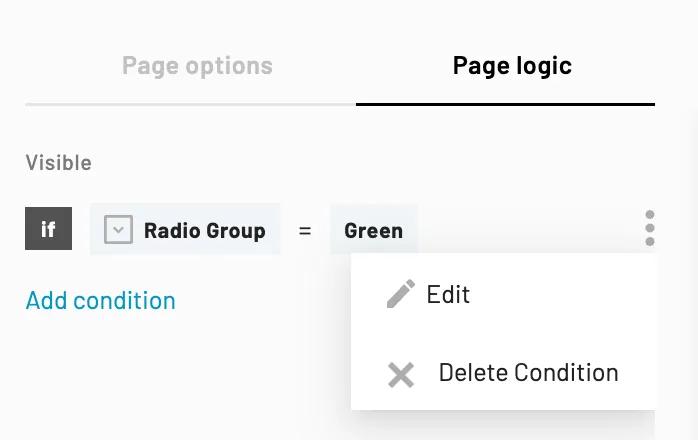
Edit or remove a Webform page’s conditional logic
After testing out your Webform page visibility logic, you may find that you need to make changes to your conditions.
To edit or remove a Webform page’s conditional logic:
- Navigate to the Workflow editor
- Select the Webform page you wish to edit by clicking the page title
- Click the Page logic tab in the Webform editor panel to the left
- Select the three vertical dots next to the condition you want to edit or remove
- Choose your desired action from the dropdown menu

- Edit > Make your desired changes > Save
- x Delete Condition > OK
Repeat steps 4-5 to edit or delete more page logic conditions.
Back to Help Center