PDF Generation
Fast & simple API for dynamically generating new PDFs. Convert HTML and CSS to PDF or Markdown to PDF.
Get started with 2,500 free credits.
For bulk discounts and priority support upgrade to Paid Plan.
For bulk discounts and priority support upgrade to Paid Plan.

2 ways to generate perfectly formatted PDFs
Our PDF API creates dynamic and variable length documents based on your content.
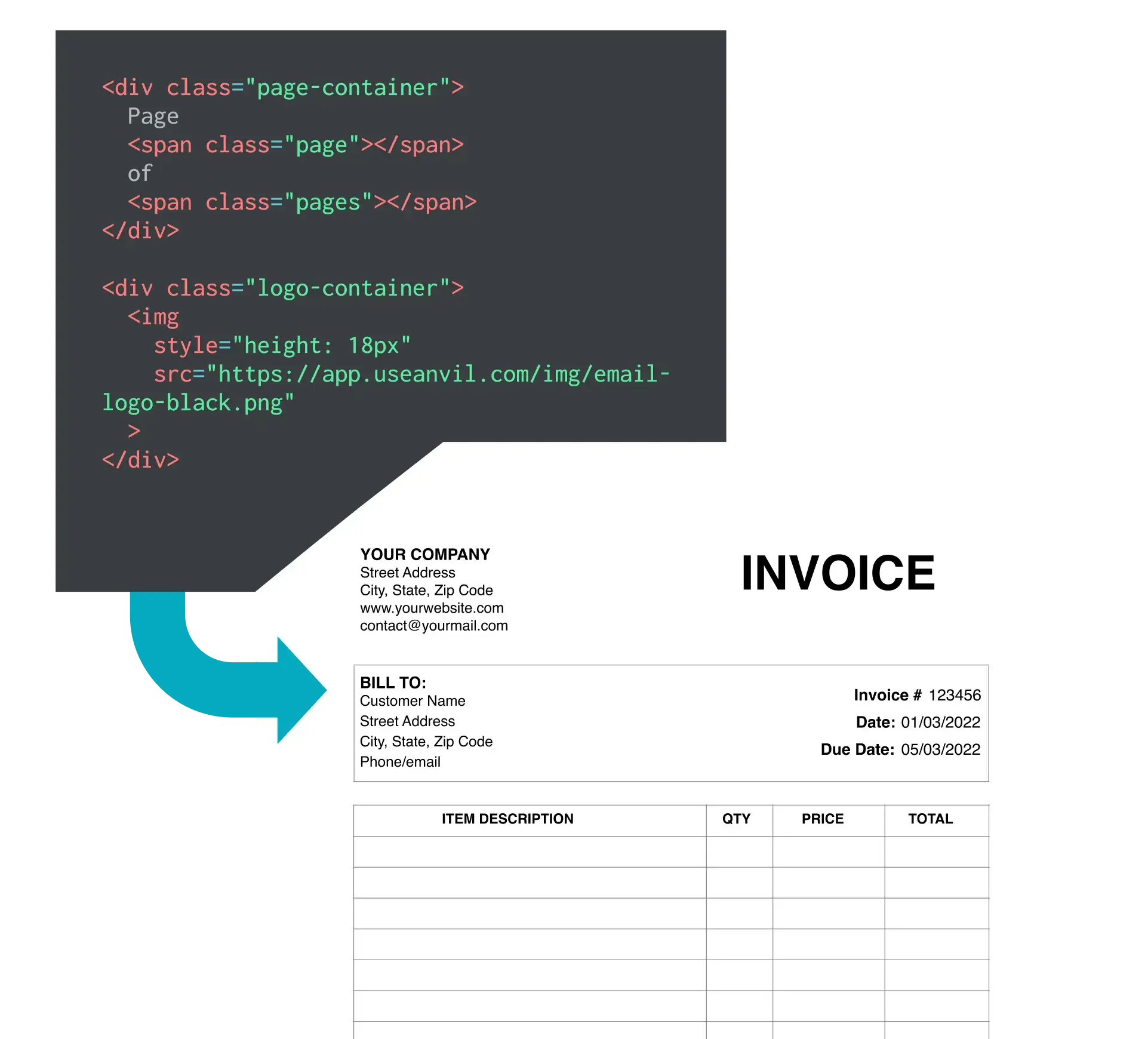
HTML to PDF
Use custom HTML and CSS to lay out and generate your PDF for a 100% pixel perfect document. Try an example below and see documentation when ready to generate your own.
Markdown to PDF
A quick way to get your content into a PDF. Expanded markdown syntax allows for tables, giving you powerful formatting flexibility. Try an example below and see documentation when ready to generate your own.
Guides & resources
Integrate PDF generation into your app
Hover over your preferred language to see our language-specific API clients in action. Click on them to see the full-blown example.
Sign up to get startedimport fs from 'fs'
import Anvil from '@anvilco/anvil'
const exampleData = {
title: 'Example HTML to PDF',
type: 'html',
data: {
html: `<h1 class='header-one'>What is Lorem Ipsum?</h1> <p>Lorem Ipsum has been the industry's standard dummy text ever since the <strong>1500s</strong>, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>`,
css: `body { font-size: 14px; color: #171717; } .header-one { text-decoration: underline; }`,
},
}
const { statusCode, data, errors } = await anvilClient.generatePDF(exampleData)
console.log('Finished! Status code:', statusCode) // => 200, 400, 404, etc
const outputFilepath = path.join(__dirname, '..', 'output', 'generate-html-output.pdf')
fs.writeFileSync(outputFilepath, data, { encoding: null })
console.log('Generated PDF saved to:', outputFilepath)import fs from 'fs'
import Anvil from '@anvilco/anvil'
const exampleData = {
title: 'Example HTML to PDF',
type: 'html',
data: {
html: `<h1 class='header-one'>What is Lorem Ipsum?</h1> <p>Lorem Ipsum has been the industry's standard dummy text ever since the <strong>1500s</strong>, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>`,
css: `body { font-size: 14px; color: #171717; } .header-one { text-decoration: underline; }`,
},
}
const anvilClient = new Anvil({ apiKey })
const { statusCode, data } = await anvilClient.generatePDF(exampleData)
console.log('Making HTML PDF generation request...')
console.log('Finished! Status code:', statusCode) // => 200, 400, 404, etc
// `data` will be the filled PDF binary data. It is important that the
// data is saved with no encoding! Otherwise the PDF file will be corrupt.
fs.writeFileSync(outputFilepath, data, { encoding: null })
console.log('Generated PDF saved to:', outputFilepath)class GenerateHtmlToPdf : RunnableBaseExample
{
private GeneratePdf GetPayload()
{
return new GeneratePdf()
{
Title = "Example HTML to PDF",
Type = "html",
Data = new GeneratePdfHtml()
{
Html = @"<h1 class='header-one'>What is Lorem Ipsum?</h1> <p>Lorem Ipsum has been the industry's standard dummy text ever since the <strong>1500s</strong>, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>",
Css = @"body { font-size: 14px; color: #171717; } .header-one { text-decoration: underline; }",
},
};
}
public override async Task Run(string apiKey)
{
var payload = GetPayload();
var client = new RestClient(apiKey);
var wasWritten = await client.GeneratePdf(payload, "./output/generate-html-output.pdf");
}
}public class PDFGenerateSimpleExample {
public static void main(String[] args) {
ObjectMapper mapper = new ObjectMapper();
ObjectNode payload = mapper.createObjectNode();
payload.put("html", "<h1 class='header-one'>What is Lorem Ipsum?</h1> <p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the <strong>1500s</strong>, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p>");
payload.put("css", "body { font-size: 14px; color: #171717; } .header-one { text-decoration: underline; }");
// your Anvil API_KEY
RestClient client = new RestClient(API_KEY);
HttpResponse<byte[]> response = client.generatePdf(mapper.writeValueAsString(payload));
Files.write(Paths.get("output/generate-html-output.pdf"), response.body());
System.out.println("Fill PDF finished");
}
}def get_data():
return {
"title": "Example HTML to PDF",
"type": "html",
"data": {
"html": "<h1 class='header-one'>What is Lorem Ipsum?</h1> <p>Lorem Ipsum has been the industry's standard dummy text ever since the <strong>1500s</strong>, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>",
"css": "body { font-size: 14px; color: #171717; } .header-one { text-decoration: underline; }"
},
}
def generate_html_pdf():
anvil = Anvil(api_key=API_KEY)
payload = get_data()
print("Making HTML PDF generation request...")
res = anvil.generate_pdf(payload)
# Write the bytes to disk
with open(FILE_OUTPUT, "wb") as f:
f.write(res)
print("Finished!")Start building with Anvil
Need more than PDF generation?
Anvil is more than a PDF tool. We specialize in helping product teams build custom paperwork solutions using these building blocks: PDF services, E-signatures, and Webforms.
Anvil Workflows tie all these building blocks together, automating your paperwork and saving your team time and resources.
Need more than PDF generation?
Why product teams choose Anvil
Easy to implement
Empower your non-technical folks to participate in the document set-up.
Launch faster
Start filling or generating PDFs in less than a day using our no-code tools and pro-code docs.
Scalable
Create thousands of PDFs that scale with your usage needs.
Integrate with 
Build Zapier workflows to automate paperwork processes end-to-end with Anvil. Learn more.
Secure, compliant, reliable
Anvil uses digital certificates, specifically the industry-standard Public Key Infrastructure (PKI) framework, for identity verification in document signing. This involves creating a pair of certificates – public and private. Read more
